Google Maps API Keyの取得方法で取得したKeyを利用して地図を表示させてみます。
ソースコードはサンプルをベースとしました。
simple_map.html
ポイントを追って説明します。
HTML5の宣言
<!DOCTYPE html> <html> <head> <title>Simple Map</title> <meta name="viewport" content="initial-scale=1.0"> <meta charset="utf-8"> </head> <body> </body> </html>
<!DOCTYPE html>宣言を使用して、アプリケーションを HTML5 として宣言し、HTML5の構文で記述します。
CSS宣言
<style> /* Always set the map height explicitly to define the size of the div * element that contains the map. */ #map { height: 100%; } /* Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } </style>
<style>宣言、マップコンテナ <div>(id は map)の高さを指定します。この場合は、HTML 本文の 100%を占めることを意味します。これらのパーセンテージを、<body> および <html> に対しても同様に明確に宣言する必要があります。
地図の表示位置
<body> <div id="map"></div> </body>
ブラウザ上に地図を表示させる場所に「map」という名のdiv要素を記述します。このdiv要素があとから地図に置き換わります。
Google Maps APIを読み込むための記述
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY&callback=initMap" async defer></script>
パラメーターに"key"と"callback"を指定します。
Google Maps API Keyの取得方法で取得したKeyを「YOUR_KEY」と置き換えて下さい。
"callback"には、APIの読み込みが終わった後で呼び出される関数を設定して下さい。この場合は"initMap"と記述してありますが、詳細は後述します。
"async"属性が設定されているので非同期で読み込まれます。Maps JavaScript API のロード中にウェブサイトの残りをレンダリングするようになります。
地図の表示
<script> var map; function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: {lat: 35.680548, lng: 139.766249}, /* Tokyo Station */ zoom: 15 }); } </script>
地図を実際に表示するためのスクリプトです。"center"と"zoom"は必須のオプションです。
"center"には表示する地図の中心地を指定します。"lat"が緯度、"lng"が経度を表わします。この場合は、東京駅の緯度経度を指定しています。
"zoom"には、マップを表示する初期解像度を整数で指定します。各ズームレベルで表示されるおおよその詳細度は以下の通りとなります。
- 1: 世界
- 5: 大陸
- 10:市
- 15:通り
- 20:建物
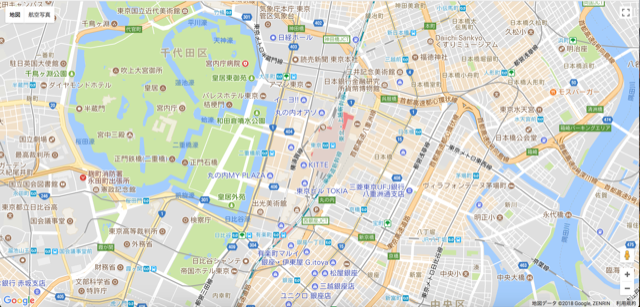
サンプルの"YOUR_KEY"を置き換え、ブラウザで表示させると以下のような地図が表示されます。