今日はGoogle Maps APIでなく、Google Mapです。
Google Maps APIのキーを使用せず、Google Mapsで表示される地図をブログなりサイトに埋め込んでみます。
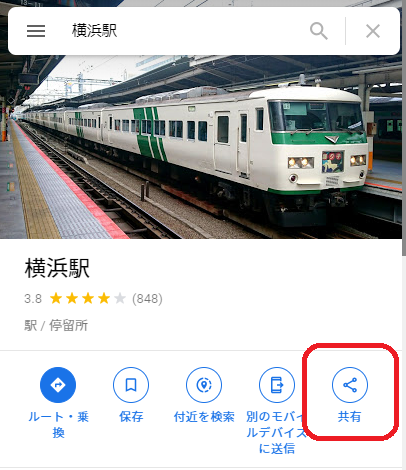
横浜駅をサンプルとしてみます。
1. まずは、Googleマップで表示対称となる横浜駅を表示させます。
https://www.google.co.jp/maps/place/%E6%A8%AA%E6%B5%9C%E9%A7%85/@35.4657875,139.6214693,18z/data=!3m1!4b1!4m5!3m4!1s0x60185c0df6cfd2f1:0xbbbca6f36b5235f5!8m2!3d35.4657858!4d139.6223132?hl=ja
2. 検索結果で表示された「共有」を押します。

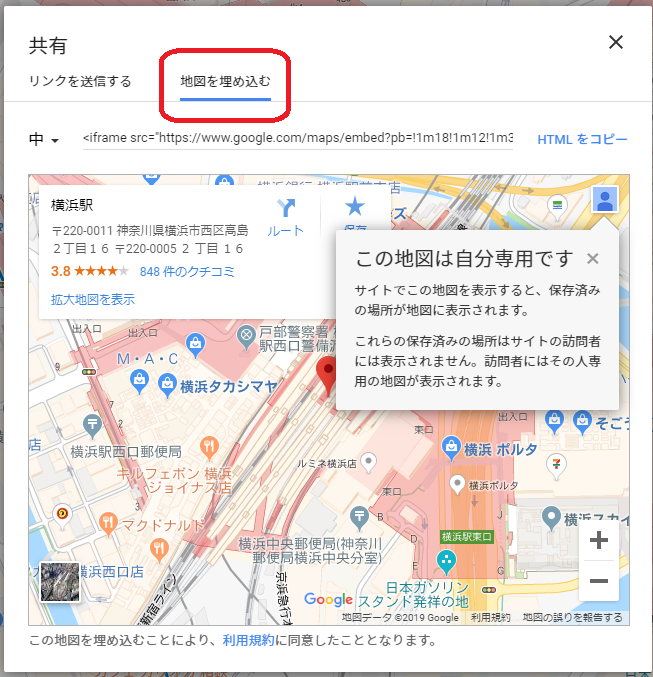
3. 「地図を埋め込む」を選択(デフォルトは「リンクを送信する」のはずです)。

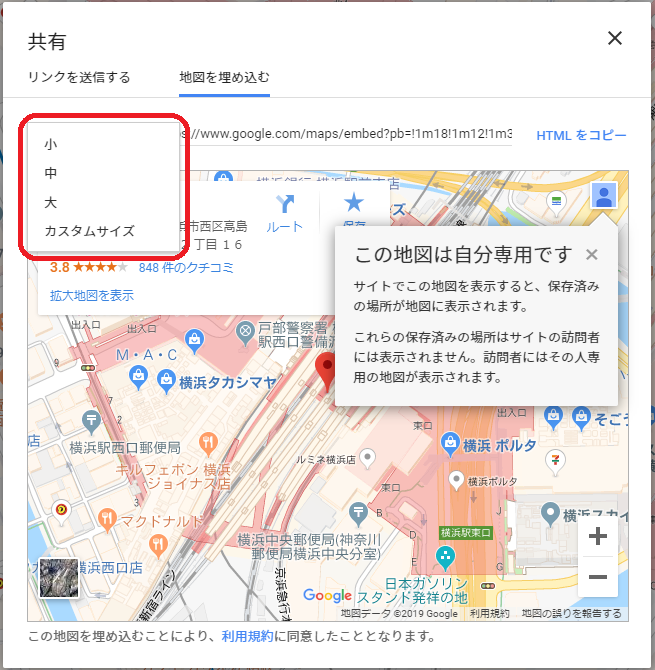
4. 埋め込みサイズを選択する。
左の「中」をクリックすると、「小」「中」「大」「カスタムサイズ」の選択メニューが表示されるので、最適なサイズを選択して下さい。
それぞれのサイズは以下の通りです。単位はpx。
「小」…400x300、「中」…600x450、「大」…80px600、「カスタムサイズ」…自由に数字を入力可能

5. サイズ選択後に、「HTML をコピー」を押しましょう。
埋め込みコードがコピーされます。

下の地図がコピーしたコードを貼り付けた結果です。正しく表示されてるでしょうか?
今日はここまで。