やっと、前回の続きです。
geojson_anime_button.html
テスト用のGeoJSONデータはこちらです。
single_points02.geojson
各データのフォーマットは以下のようになっています。propertiesにevent項目を追加してありますが、ここについてはまだ色々と検討中です。
{ "geometry": { "type": "Point", "coordinates": [ 139.665936, 35.584047, 14.0 ] }, "type": "Feature", "id": 0, "properties": { "event": "NULL", "time": "2018/02/03 10:31:23" } },
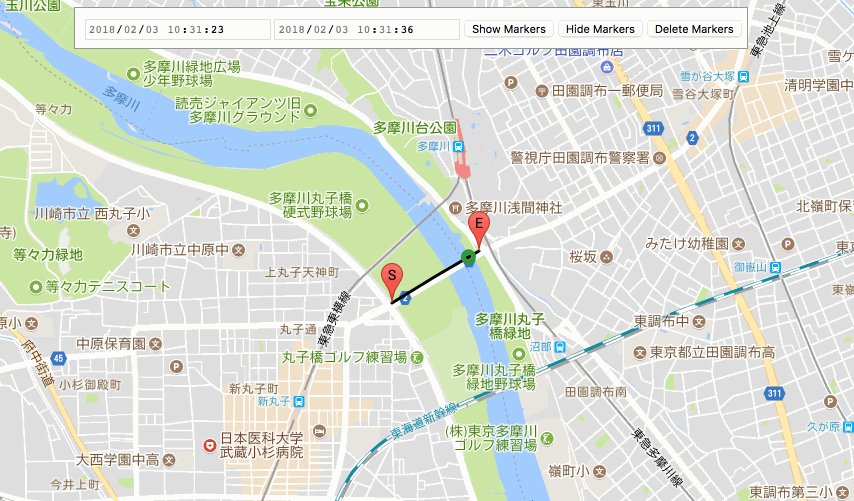
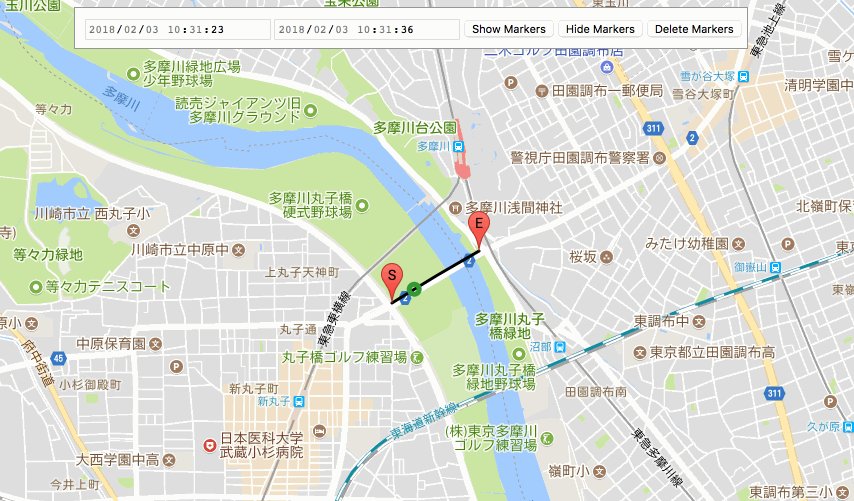
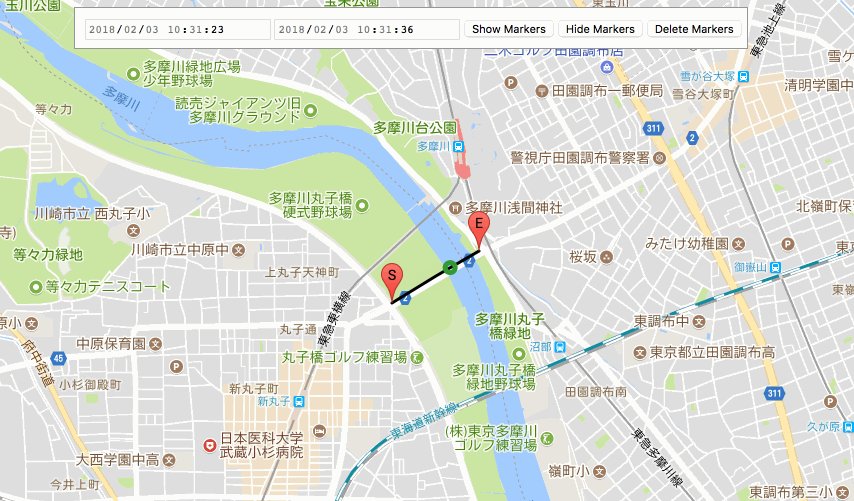
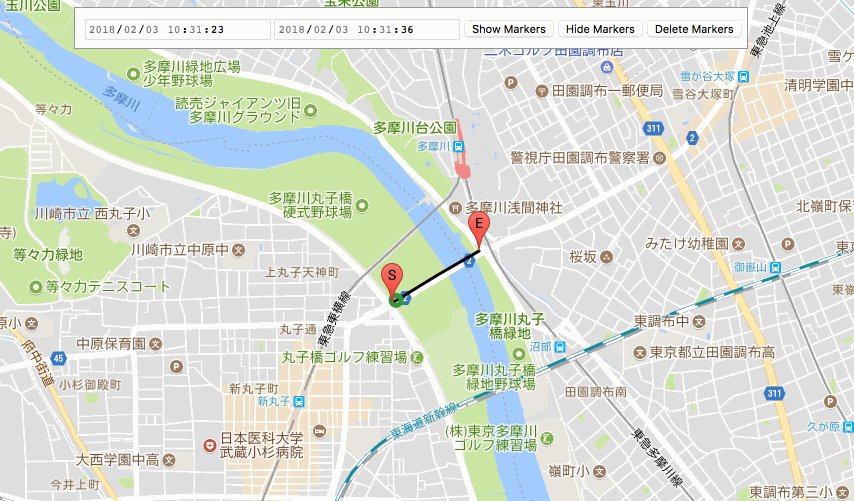
さて、いつものようにKEYを設定したHTMLファイルを開き、上記GeoJSONファイルをドラッグすると以下のになります。動きがおかしいのは、GIFアニメの作成スキルの問題です。。。

ざっと処理と動作のまとめです。
1. 起動時に現在地へ移動する処理は取り込みませんでした。理由は二つです。一つは、現在地を表示するまでに数秒を要する事。もう一つは、現在地表示完了までにファイルをドラッグされるケースを考慮すると処理が複雑になるためです。
2. 以前は、map.data.loadGeoJson()を使用してインポートしデータを読み込んでいましたが、今回は自身でマーカー、ラインを配置しています。個別のマーカーに対して表示、非表示の制御を行いたかったことと、同じく個別のマーカーに対してラベルを設定したかったためです。
var geojson = JSON.parse(geoString); map.data.addGeoJson(geojson); //これを止めました
3. GeoJSONデータのインポート後の初期表示は、現時点ではデータの最初と最後のデータとしています。下記の様に、データの最初と最後のデータのイベントに対して強制的にデーターを設定し、それをラベルを設定し表示させています。イベントについては、設定内容も手段もまだ検討中です。基本的にはGeoJSONデータのエクスポート時に設定したいと考えています。
// 最初と最後のデータに対して強制的にイベントを設定。 if(i === 0){ feature.properties.event = "S"; } else if (i === (geojson.features.length - 1)) { feature.properties.event = "E"; }
//Maker Classの設定 var marker = new google.maps.Marker({ position: new google.maps.LatLng(coords[1],coords[0]), visible: (features.properties.event != "NULL")?true:false, label: (features.properties.event != "NULL")?features.properties.event[0]:null, map: map });
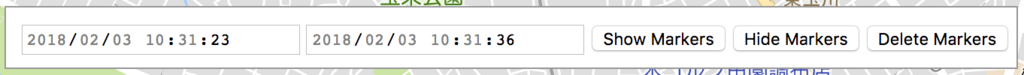
4. 最初のデータと最後のデータのタイムスタンプをパネル上に表示させるようにしました。

"Show Makers"と"Hide Markers"のボタンで指定時間内のマーカーの表示、非表示が切り替え可能になっています。指定時間は1秒毎に変更が可能です。ただし、eventに何らかのデータが設定されているデータは非表示の対象外としています。また、style要素で"display: none;"を指定しており、起動時にはこのパネルは表示されません。インポート時にパネルが表示されます。
"Delete Markers"で全データ削除、初期化されます。
<div id="floating-panel" style="display: none;"> //軌道にはパネルを表示させない <input id="start_time" type="datetime-local" name="period" step="1"> <input id="end_time" type="datetime-local" name="period" step="1"> <input onclick="showMarkers();" type=button value="Show Markers"> <input onclick="clearMarkers();" type=button value="Hide Markers"> <input onclick="deleteMarkers();" type=button value="Delete Markers"> </div>
//時刻設定時にパネルを表示させる document.getElementById('floating-panel').style.display = 'block';
まだまだ課題は多いですが、インポート側はこれで一旦一区切りとします。これからエクスポート編です。。。